Langkah Awal Belajar Javascript
Javascript adalah bahasa pemrograman yang wajib kamu pelajar jika ingin mendalami dunia web development.Saat ini javascript tidak hanya digunakan di sisi client (browser) saja. Javascript juga digunakan pada server, console, program desktop, mobile, IoT, game, dan lain-lain.
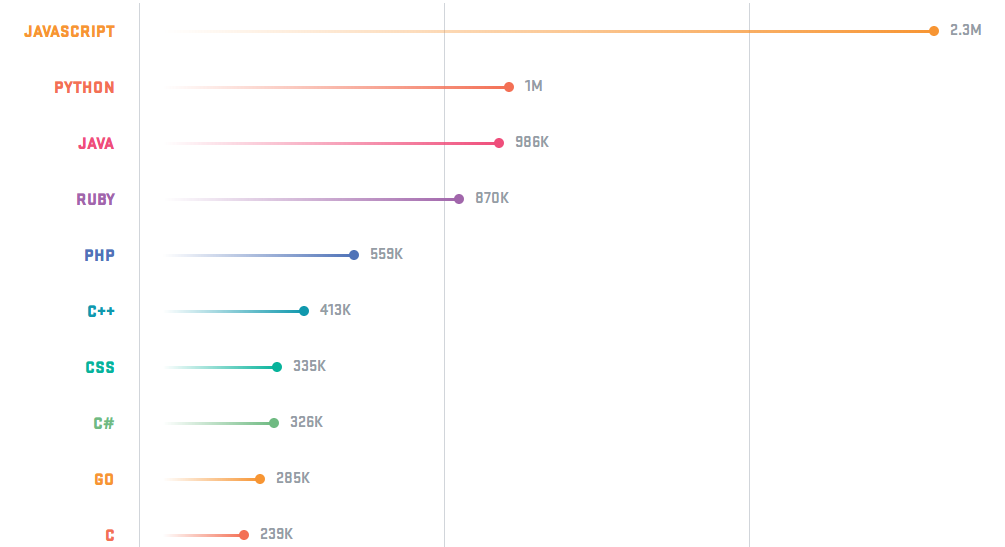
Hal ini membuat javascript semakin populer dan menjadi bahasa yang paling banyak digunakan di Github.

Apa itu javascript?
Javascript adalah bahasa pemrograman yang awalnya dirancang untuk berjalan di atas browser. Namun, seiring perkembangan zaman, javascript tidak hanya berjalan di atas browser saja. Javascript juga dapat digunakan pada Server, Game, IoT, Desktop, dsb.Javascript awalnya bernama Mocha, lalu berubah menjadi LiveScript saat browser Netscape Navigator 2.0 rilis versi beta (September 1995). Namun, setelah itu dinamai ulang menjadi Javascript.
Terinspirasi dari kesuksesan Javascript, Microsoft mengadopsi teknologi serupa. Microsoft membuat ‘Javascript’ versi mereka sendiri bernama JScript. Lalu di tanam pada Internet Explorer 3.0.
Hal ini mengakibatkan ‘perang browser’, karena JScript milik Microsoft berbeda dengan Javascript racikan Netscape.
Akhirnya pada tahun 1996, Netscape mengirimkan standarisasi ECMA-262 ke Ecma International. Sehingga lahirlah standarisasi kode Javascript bernama ECMAScript atau ES. Saat ini ECMAScript sudah mencapai versi 8 (ES8).
| Versi ECMAScript | Tahun Rilis |
|---|---|
| ES 1 | Juni 1997 |
| ES 2 | Juni 1998 |
| ES 3 | Desember 1999 |
| ES 4 | Terbengkalai |
| ES 5 | Desember 2009 |
| ES 5.1 | Juni 2011 |
| ES 6 | Juni 2015 |
| ES 7 | Juni 2016 |
| ES 8 | Juni 2017 |
Peralatan untuk Belajar Javascript
Apa saja peralatan yang harus disiapkan untuk belajar Javascript?- Web Browser (Google Chrome, Firefox, Opera, dll)
- Teks Editor (rekomendasi: VS Code)
Ya itu saja sudah cukup. Bila kamu ingin belajar Javacript dari Nodejs, silahkan baca: Pengenalan Nodejs untuk Pemula.
Rekomendasi saya: belajar Javascript dari sisi client dulu. Nanti Nodejs belakangan.
Mengenal Console JavaScript
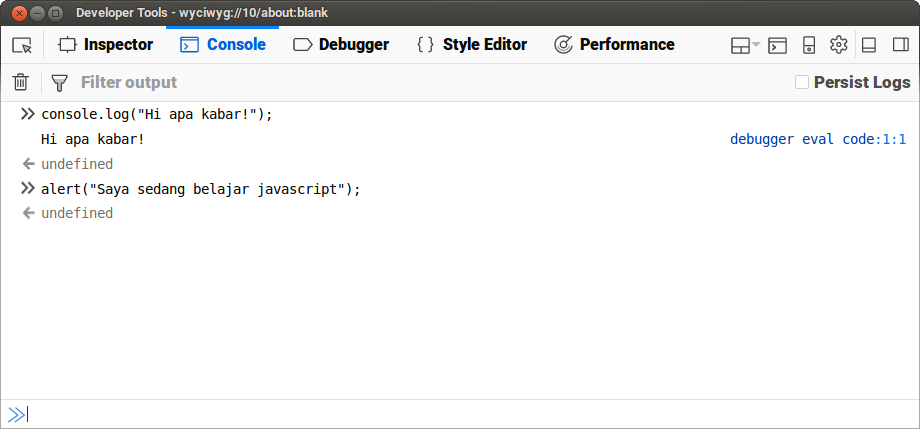
Ada yang mengatakan, belajar javascript itu susah, karena saat melihat hasilnya di web browser, pesan error-nya tidak tampil. Pendapat ini tidak benar. Karena kita bisa melihatnya melalui console.Console Javascript dapat kita buka melalui Inspect Element->Console.
 Di dalam console, kita bisa menulis fungsi atau kode-kode javascript dan hasilnya akan langsung ditampilkan.
Di dalam console, kita bisa menulis fungsi atau kode-kode javascript dan hasilnya akan langsung ditampilkan.Misalnya, mari kita coba kode-kode berikut:
console.log("Hi apa kabar!");
alert("Saya sedang belajar javascript");
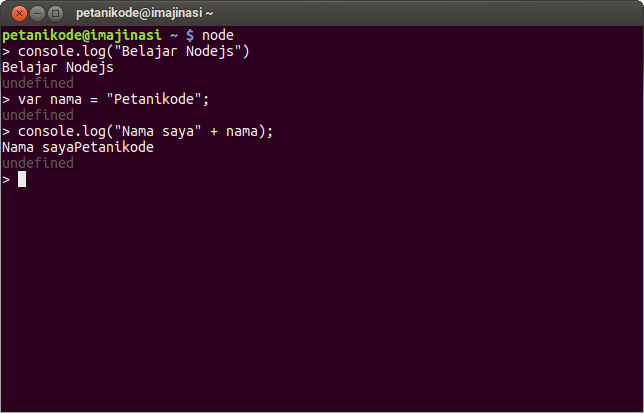
 Jika kamu menggunakan Nodejs, maka cara mengakses console adalah dengan perintah
Jika kamu menggunakan Nodejs, maka cara mengakses console adalah dengan perintah node. Setelah mencoba console Javascript, maka dapat kita simpulkan:
Setelah mencoba console Javascript, maka dapat kita simpulkan:- Console bisa digunakan untuk menguji coba fungsi atau kode Javascript;
- Console dapat kita gunakan untuk melihat error saat debuging program.
- …apa lagi ya?
Penulisan Javascript di HTML
Seperti halnya CSS, penulisan kode Javascript di HTML dapat dilakukan dengan beberapa cara:- Embed (ditempel langsung pada HTML)
- Inline (penulisan kode pada atribut)
- Eksternal (ditulis terpisah dengan file HTML)
Baca juga: 4 Cara Penulisan Javascript dalam HTML
1. Penulisan Kode javascript dengan Embed
Pada cara ini, kita menggunakan tag<script> untuk menempelkan (embed) kode Javascript pada HTML.
Tag ini dapat ditulis di alam tag <head> dan <body>.Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <head>
console.log("Hello JS dari Head");
</script>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <body>
console.log("Hello JS dari body");
</script>
</body>
</html>
<head> atau <body>?Banyak yang merekomendasikan menuliskannya di dalam
<body>,
karena akan membuat web di-load lebih cepat.2. Penulisan Kode javascript Inline
Pada cara ini, kita akan menulis kode javascript ditulis di dalam atribut HTML. Cara ini biasanya digunakan untuk memanggil suatu fungsi pada event tertentu.Misal: saat link diklik.
<a href="#" onclick="alert('Yey!')">Klik aku!</a>
<a href="javascript:alert('Yey!')">Klik aku!</a>
3. Penulisan Kode javascript Eksternal
Cara yang ini paling sering digunakan pada proyek-proyek besar. Karena kode akan lebih mudah dirawat.Contoh:
belajar-js/
├── kode-program.js
└── index.html
kode-program.js:alert("Hello, ini adalah program JS eksternal!");
index.html:<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<!-- Menyisipkan kode js eksternal -->
<script src="kode-program.js"></script>
</body>
</html>
Apa Selanjutnya?
Kita baru saja mengenal Javascript. Mengenal sejarah hingga cara penulsan Javascript di HTML.Selanjutnya silahkan pelajari tentang:
- Variabel dan Tipe Data
- DOM API untuk Manipulasi HTML
- Objek Dialog (Alert, Promp, Confirm)
- Percabangan pada Javascript
- Perulangan pada Javascript
- Mengenal Struktur Data Array di Javascript
- Menggunakan Fungsi pada Javascript
- …








0 komentar:
Posting Komentar